

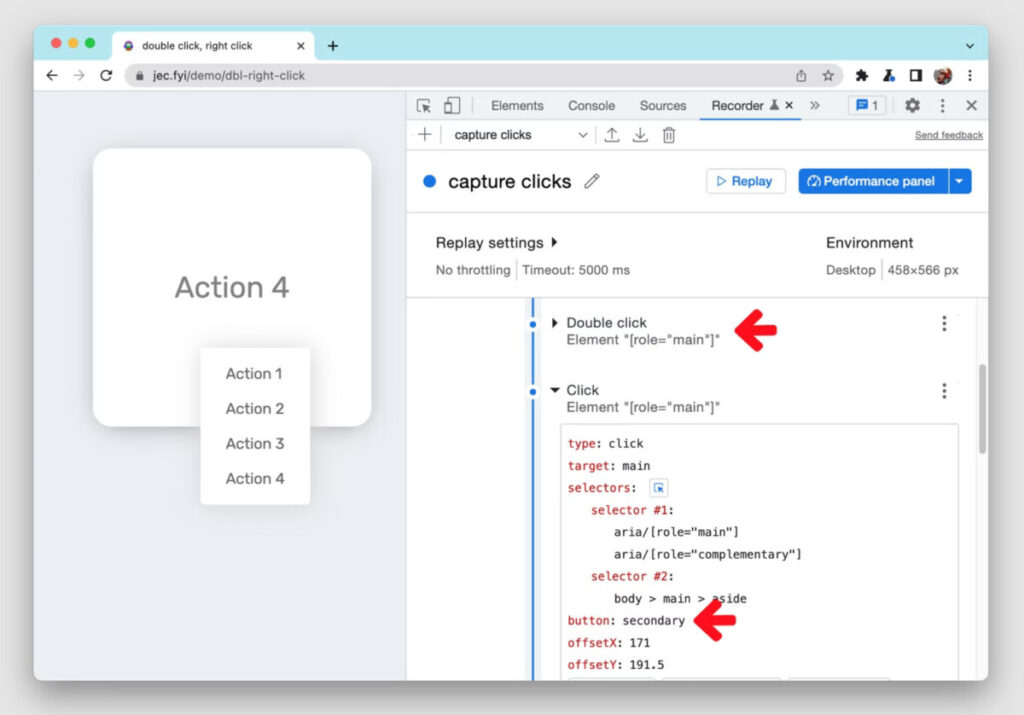
Recorder 面板捕获双击和右击事件
Recorder 面板现在能够捕获双击和右击事件。

在这个例子里面,可以开始 recording 并尝试执行以下步骤:
- 双击卡片来放大该卡片
- 右击卡片并从右键菜单中选择一个 action
为了了解 Recorder 是如何捕获这些事件,展开讲讲这些步骤:
- 双击 事件会被捕获为
type: doubleClick。 - 右击 事件会被捕获为
type: click但事件的button属性会被设置为secondary。通常,鼠标点击事件的button值是primary。
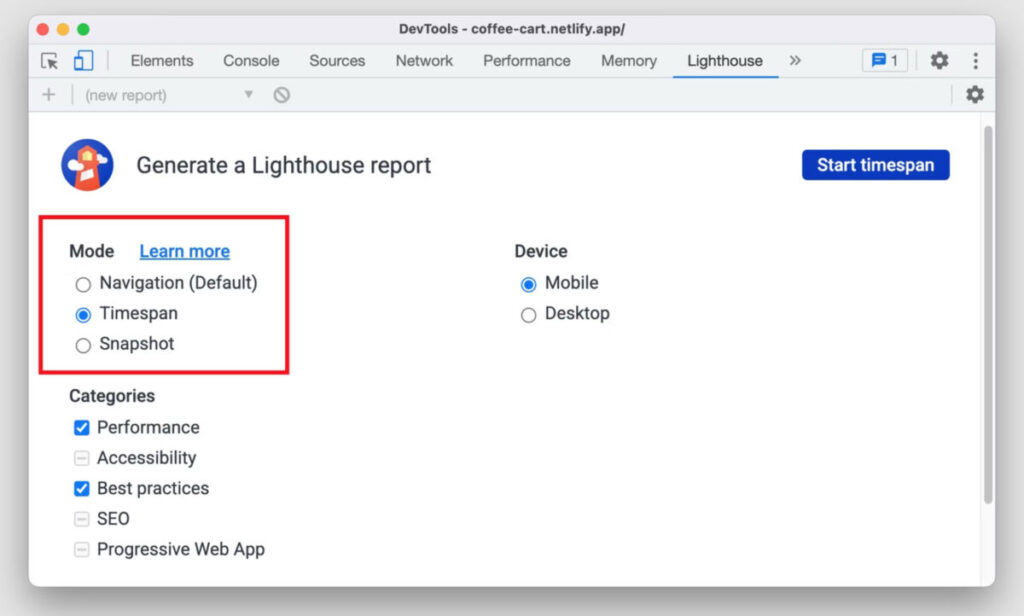
Lighthouse 面板支持 timespan 和 snapshot 新模式
您现在可以使用 Lighthouse 来测量您网站的性能,而不仅仅是测量页面加载时的性能。

Lighthouse 面板现在支持 3 种用户流程测量模式:
- Navigation 报告可以分析单个页面加载时的性能。Navigation 是最常见的报告类型。在当前版本之前,所有的 Lighthouse 报告都是使用 navigation 模式。
- Timespans 报告可以分析任意时间段的性能,通常包含用户交互。
- Snapshots 报告可以分析特定状态下的页面,通常发生在用户与页面交互之后。
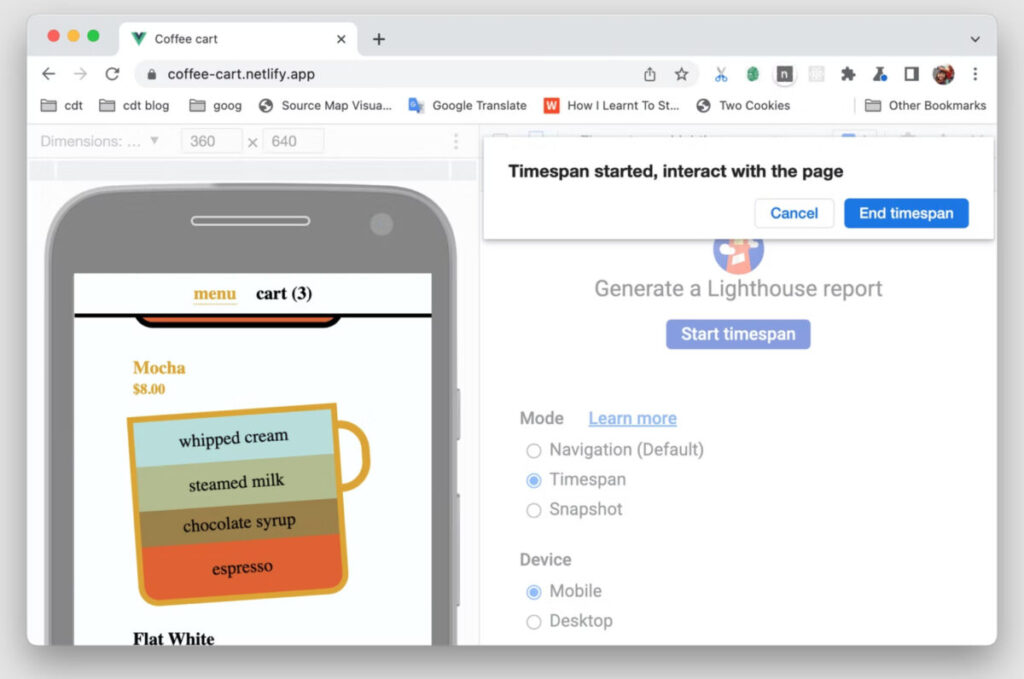
比如,让我们用这个 demo 页面 来测量把商品添加到购物车的性能。选择 Timespan 模式并点击 开始 timespan。滚动并添加几个商品到购物车。一旦完成,点击 结束 timespan 来生成 Lighthouse 报告。

查阅 [Lighthouse 用户流程文档]以便于了解每种模式的独特用例,优点和限制。
Performance Insights 更新
改进 Performance Insights 面板的缩放控制问题
DevTools 现在会根据鼠标的位置来缩放,而不是播放指针的位置。有了最新的鼠标缩放功能,您不但可以随意移动鼠标,而且还可以通过 zoom in 的方式瞬间抵达指定区域。
查阅 Performance Insights 文档 以便于了解如何获取可行的 insights,以及如何使用面板来改善网站的性能。
对删除性能记录的操作进行确认
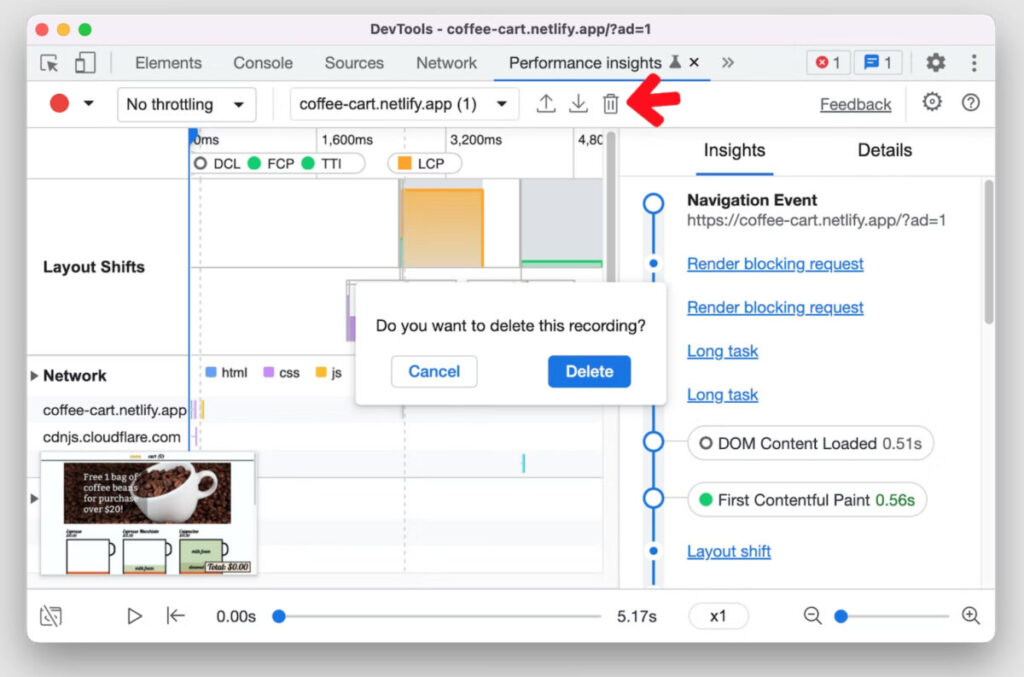
DevTools 现在会在删除性能记录之前显示一个确认对话框。

重新排列 Elements 面板中的窗格
您现在可以根据您的喜好来重新排列 Elements 面板中的窗格。
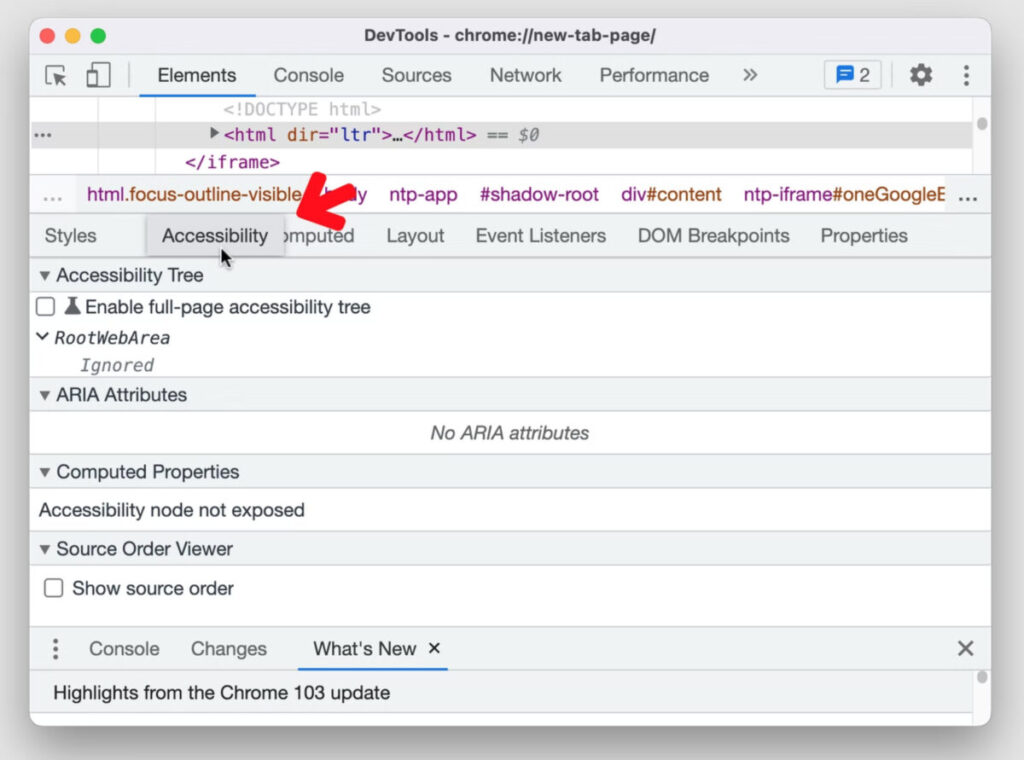
例如,当您在窄屏上打开 DevTools,Accessibility 窗格会被隐藏在 Show more 按钮下。如果您需要经常调试 Accessibility 问题,那么您现在可以将 Accessibility 窗格拖到前面,以便于更容易访问。

支持在浏览器外面选择颜色
DevTools 现在支持在浏览器外面选择颜色。在此之前,您只能在浏览器里面选择颜色。
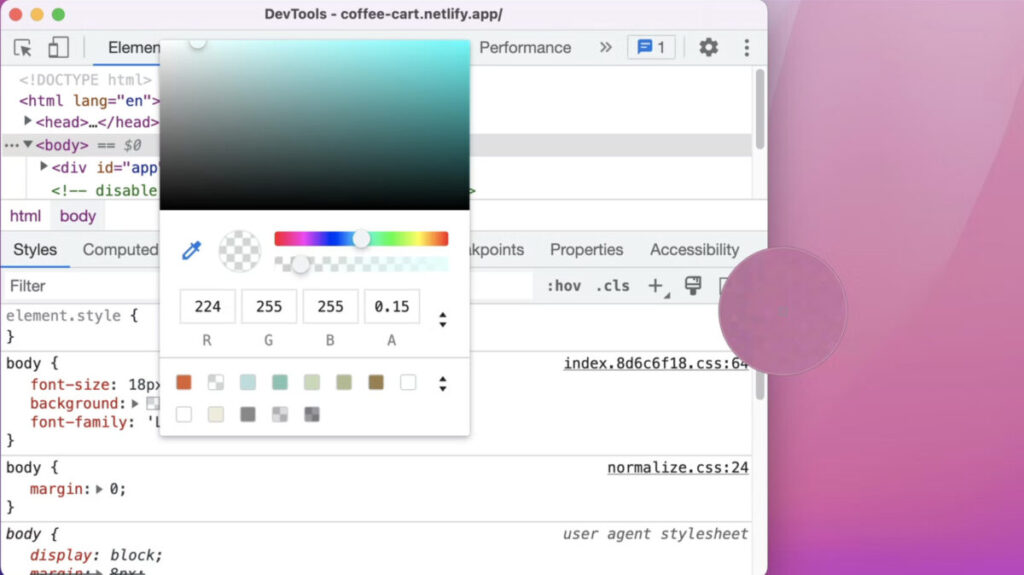
在 Styles 窗格中,点击任意预览颜色来打开颜色选择器。使用滴管工具来实现从任意地方选择颜色。

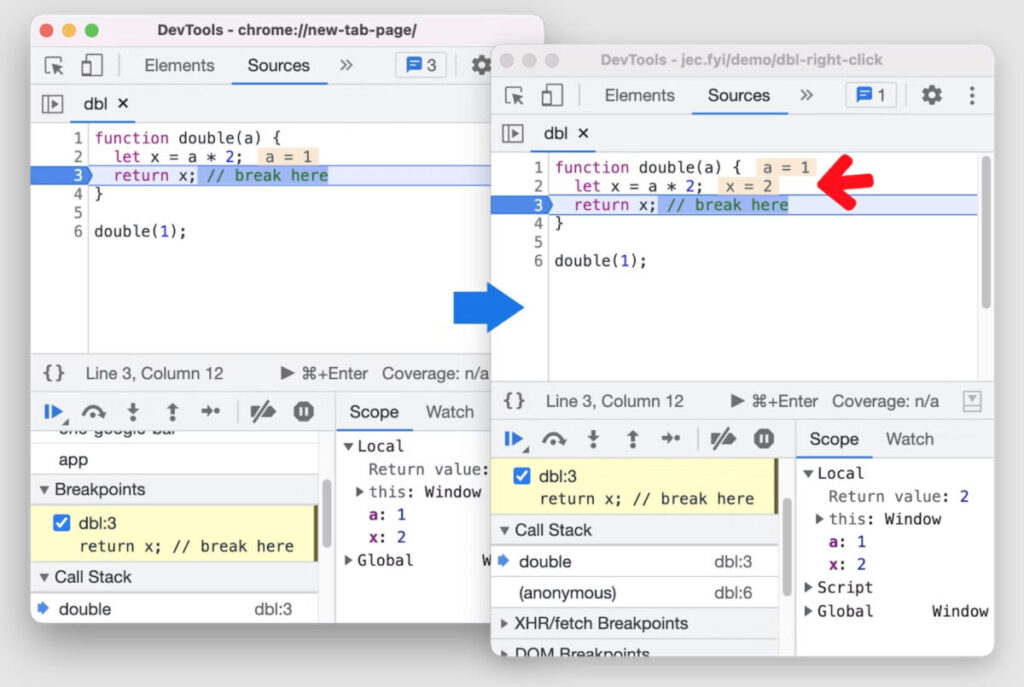
改进调试期间的 inline 值预览问题
调试器现在可以显示正确的 inline 值预览。
在这个例子中,double 函数有一个输入参数 a 和一个变量 x。在 return 行放置一个断点并运行代码。inline 预览显示 a 和 x 的值正确。在此之前,调试器不会显示 x 的值。

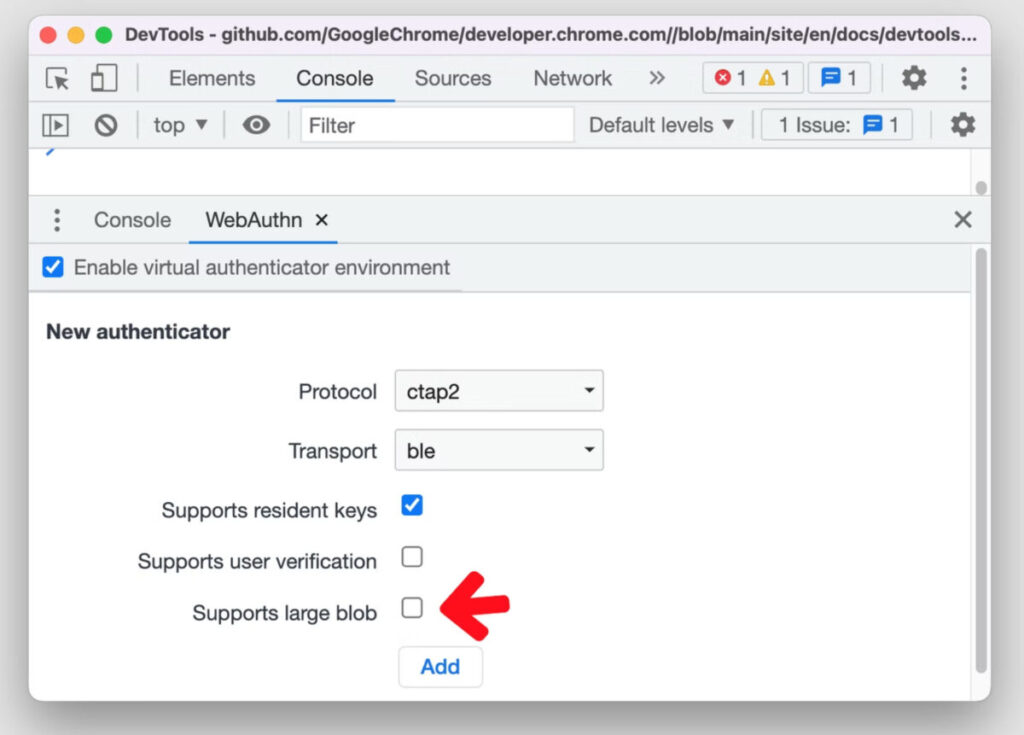
virtual authenticators 支持大型 blob
现在,WebAuthn 选项卡拥有新的 Supports large blob 复选框,用于 virtual authenticators。
该复选框默认是处于禁用状态。您现在只可以为那些已支持 resident keys 以及 ctap2 协议的 authenticators 启用该复选框。

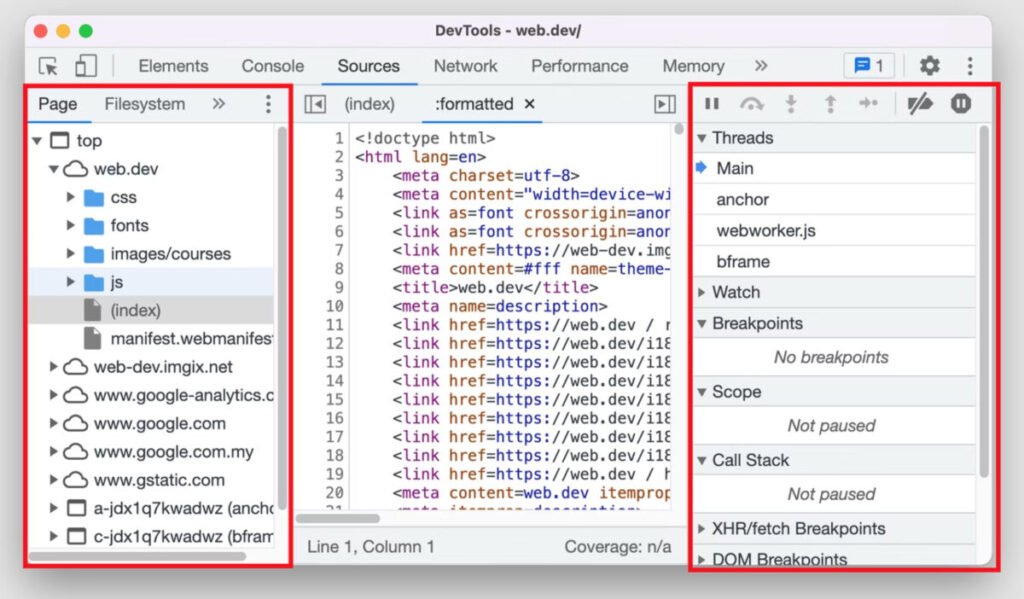
Sources 面板支持新的键盘快捷键
在 Sources 面板中,可以使用两个新的键盘快捷键:
- 切换 navigation 工具栏 (左侧) 使用 Control / Command + Shift + Y
- 切换 debugger 工具栏 (右侧) 使用 Control / Command + Shift + H

Sourcemaps 改进
在此之前,开发者会随机遇到以下问题:
- 在调试 Codepen 示例的过程中,会遇到一些问题
- 在定位 Codepen 示例所出现性能问题的过程中,会遇到一些问题
- 在启用 React DevTools 的前提下,出现丢失 Component 选项卡的情况
这里有几个对 sourcemaps 的改进,旨在提高整体调试体验:
- 针对行内脚本(inline scripts)和源码位置(source location),修正位置跟偏移之间的映射关系
- 针对 frame 的文本位置,使用 fallback 信息
- 使用 frame 的 URL 来正确解析相对路径
下载 Chrome 预览版本
您可以考虑把 Chrome Canary 版, 开发者版(Dev) 或测试版(Beta) 设置为默认开发浏览器。这些预览版本能让你抢先体验处于 DevTools 开发阶段的新功能、测试最新的网络平台 API ,让您抢先在用户之前发现您网站上的问题!